
반응 기본 UI 구성 요소 미리보기 및 탐색. 앱 개발을 단순화하십시오.
Expo & React Native UI 구성 요소 탐색기
손으로 고른 엑스포 구색을 탐색하고 기본 UI 구성 요소를 반응하면서 대화식 여행을 시작하십시오. Explorer는 개발자를 염두에두고 설계되었으며 비교할 수없는 미리보기 경험을 제공합니다.
특징:
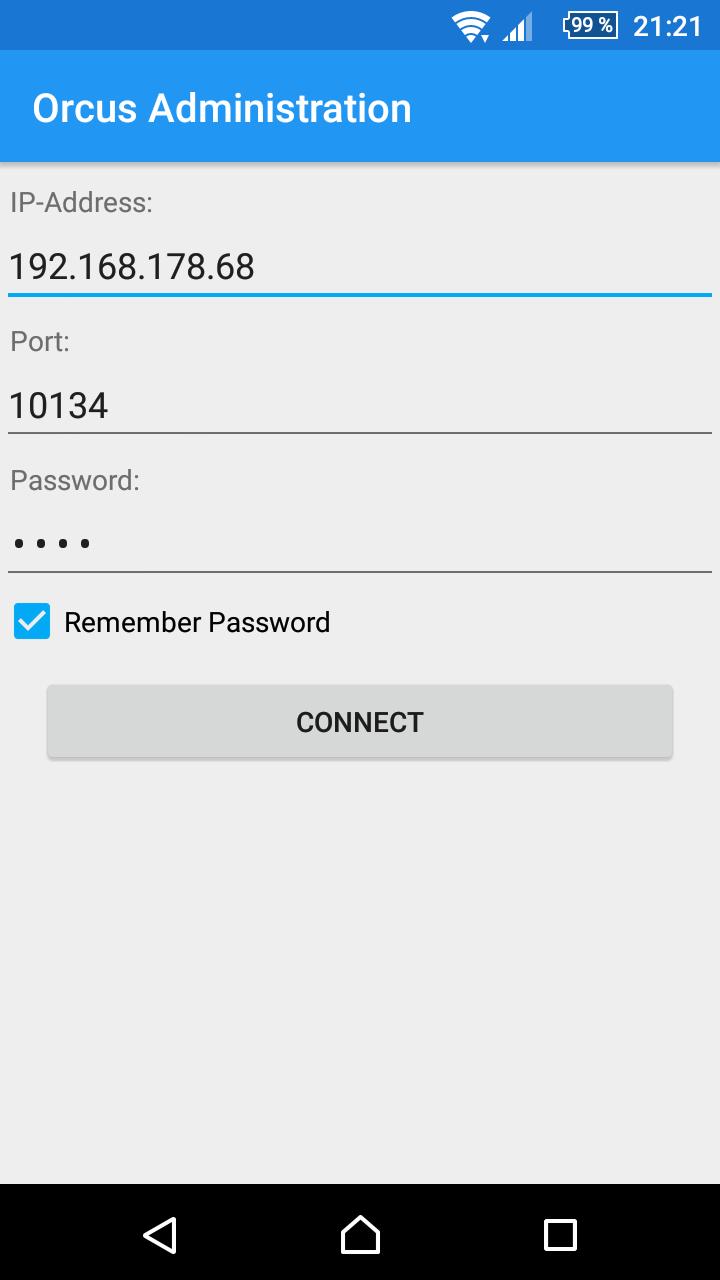
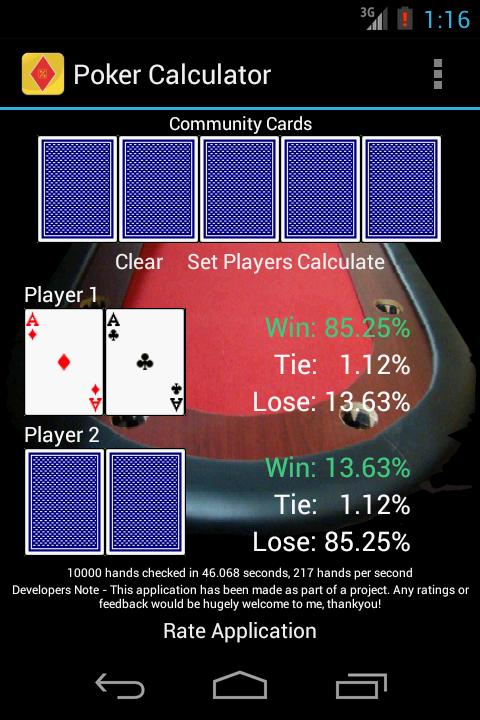
즉각적인 미리보기 : 더 이상 맹인 통합이 없습니다. Explorer를 사용하면 UI 구성 요소가 어떻게 보이고 느끼는지 즉시 시각화하여 프로젝트의 미학과 기능에 완벽하게 맞는 올바른 구성 요소를 선택할 수 있습니다. UI 구성 요소에 대한 옵션이 있습니다.
구현하기 전에 탐색하십시오 : 프로젝트에 효과가없는 구성 요소 구현의 함정을 피하십시오. 앱을 사용하면 각 구성 요소의 뉘앙스, 기능 및 적응성을 탐색하고 이해하여보다 정보에 근거한 의사 결정 프로세스를 제공 할 수 있습니다. 시간을 절약하고 처음부터 올바른 착용감을 얻도록하여 잠재적 인 재 작업을 줄입니다.
원활한 탐사 : 우리는 개발 시간의 가치를 이해합니다. 그렇기 때문에 우리는 탐색기를 설계하여 레코드 속도로 구성 요소를 깊이 파고들 수 있습니다. 미리보기를 위해서만 수동 사용자 정의에 작별 인사를하십시오. 직관적 인 인터페이스와 세부 구성 요소 통찰력을 통해 가장 중요한 것에 집중할 수 있습니다 - 훌륭한 앱 구축.
참고 : 확실한 데모 경험을 제공하기 위해, 우리의 앱은 추가 마일을 사용하여 모든 React Native Components & API의 데모를 보여줍니다. 결과적으로 이러한 구성 요소가 실제 장치 기능과 어떻게 상호 작용하는지에 대한 진정한 느낌을 받으려면 특정 전화 권한이 필요합니다.