
ネイティブUIコンポーネントをプレビューして探索します。アプリの開発を簡素化します。
Expo&ReactネイティブUIコンポーネントエクスプローラー
エクスポの厳選された品揃えをナビゲートし、ネイティブUIコンポーネントを反応するときに、インタラクティブな旅に乗り出します。私たちのエクスプローラーは、開発者を念頭に置いて設計されており、比類のないプレビューエクスペリエンスを提供します。
特徴:
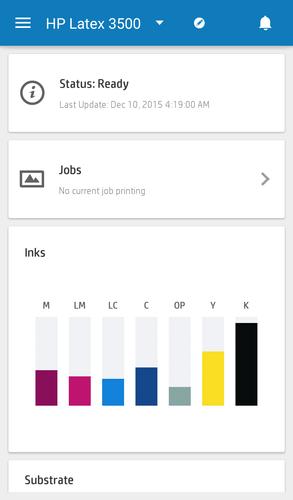
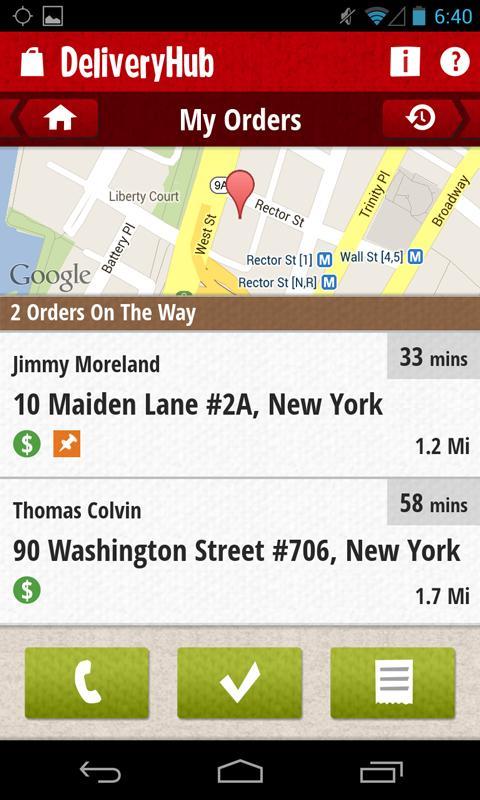
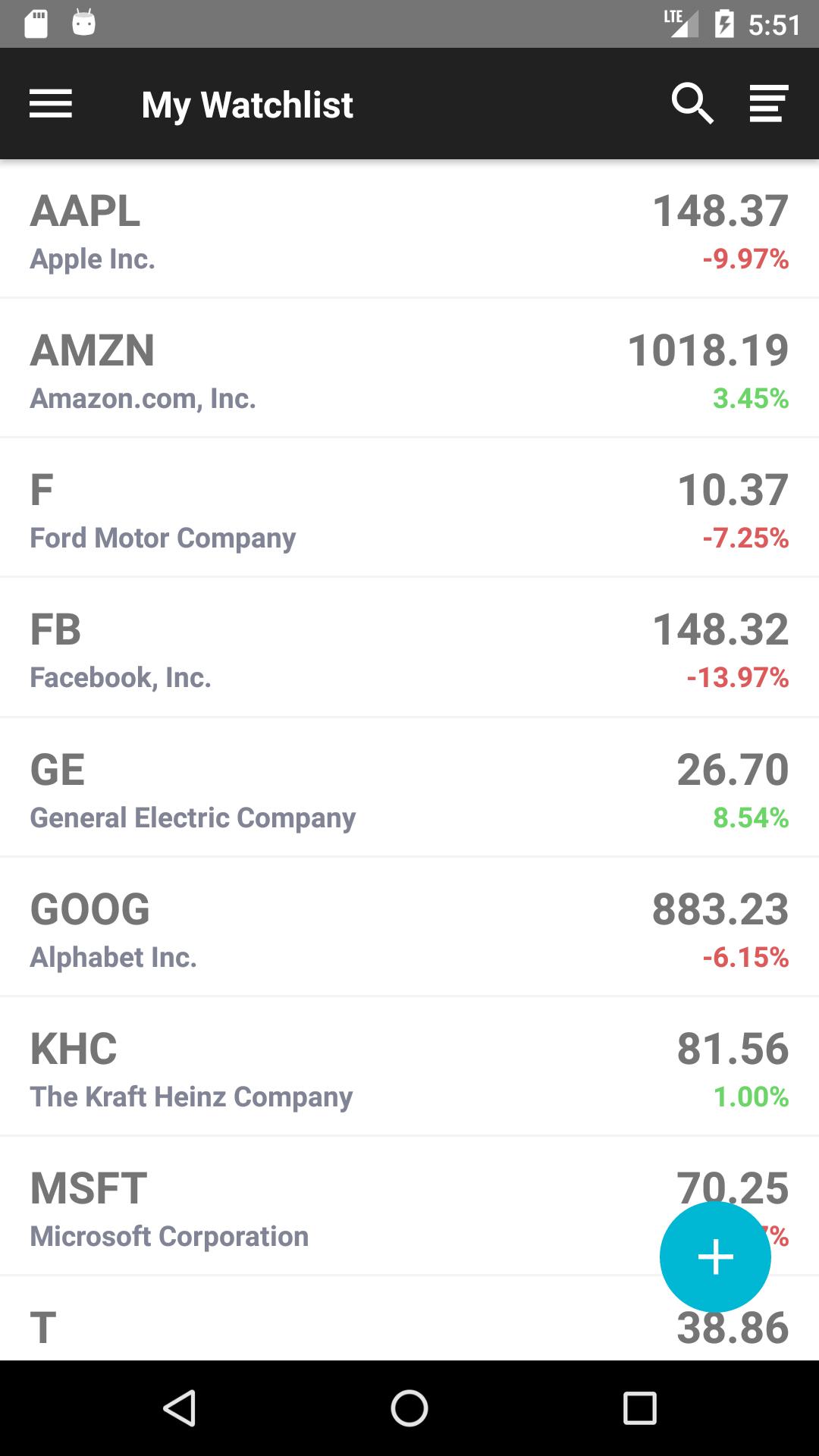
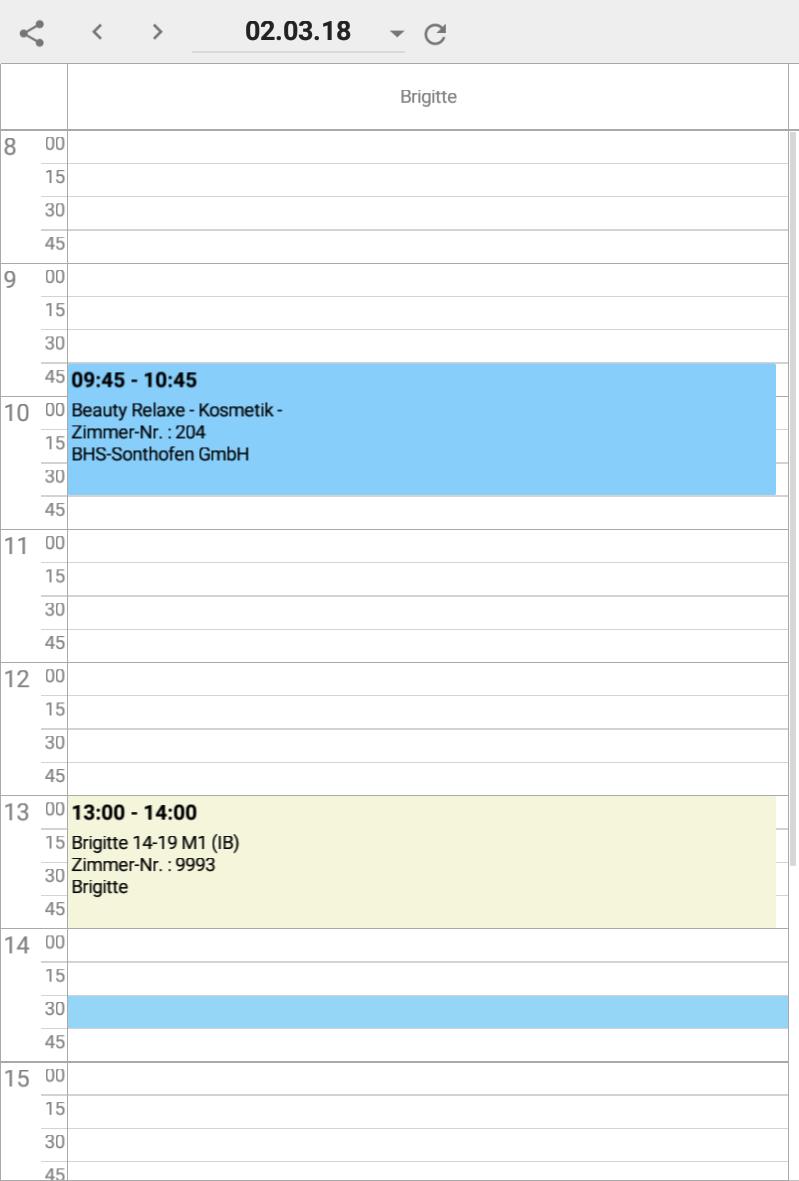
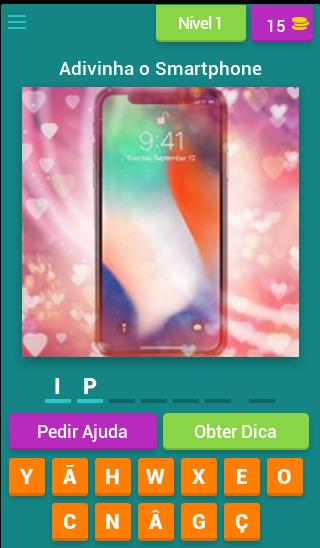
インスタントプレビュー:盲目的な統合はもうありません。 Explorerを使用すると、UIコンポーネントがどのように見えるかをすぐに視覚化し、プロジェクトの美学と機能にシームレスに適合する適切なコンポーネントを選択できるようにします。これは、UIコンポーネント用に試行前に試してみるオプションを持っているようなものです。
実装する前に探索:プロジェクトに機能しない可能性のあるコンポーネントを実装する落とし穴を避けてください。アプリを使用すると、各コンポーネントのニュアンス、機能、適応性を調査して理解して、より情報に基づいた意思決定プロセスを可能にします。時間を節約し、最初から適切にフィットするようにすることで、潜在的なリワークを減らします。
シームレスな探索:開発中の時間の価値を理解しています。そのため、エクスプローラーを設計して、記録的な速度でコンポーネントを深く掘り下げるのに役立ちました。プレビューのためだけに手動のカスタマイズに別れを告げてください。私たちの直感的なインターフェースと詳細なコンポーネントの洞察により、最も重要なことに焦点を当てることができます - 素晴らしいアプリを構築します。
注:本物のデモンストレーションエクスペリエンスを提供するために、私たちのアプリは、すべてのReactネイティブコンポーネントとAPIのデモを紹介するためにさらに距離を置いています。その結果、これらのコンポーネントが実際のデバイス機能とどのように相互作用するかについての本物の感覚を確実に得るために、特定の電話許可が必要です。